I can't hide the navigation bar and tab bar in full screen mode in Mac OS.
I can't hide the navigation bar and tab bar in full screen mode in Mac OS.
No matter what I try, I can't see to achieve a 'true' full-screen experience on Firefox Quantum (version 57.0.3), on Mac OS Sierra (10.12.6). In particular, I want to hide the navigation/address bar, and the tab bar.
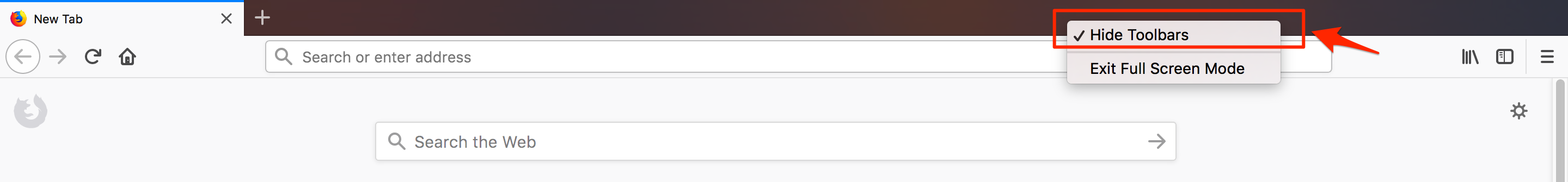
I have read through every question in the community that is similar to this issue, and tried a number of things: - Ensured that 'Hide Toolbars' is selected in the context menu that appears when right clicking on the tab bar in full screen mode. - Ensured that 'browser.fullscreen.autohide' is set to 'true' in about:config - Restarted in 'Safe Mode' (temporarily disables all add-ons) - Tried to install 'Old Lion Fullscreen' extension, but it isn't compatible with this version of Firefox. - Used the 'Refresh Firefox' option (reverts Firefox to factory settings and defaults, including deleting all add-ons and custom settings) - Uninstalled and reinstalled Firefox
The only thing I tried that worked was: - Created and modified a CSS file called userChrome.css and placed it in the right folder in about:profiles (css code is below) I will use this until something comes up, because it's not perfect, a little glitchy.
I have been using Chrome for the past several years, and really wanted to give Firefox a chance again, but browsing in full-screen with no distractions, nothing but the content, is really important to me. I don't want this to be the reason I switch back to Chrome. Therefore, I would really appreciate any help with this.
CSS code used in userChrome.css:
/*Hide navigation bars except on hover*/
#navigator-toolbox[inFullscreen] {
position: relative;
height: 8px; /* Height of bar that needs to be hovered over */
transition:.2s linear all;
overflow: hidden;
opacity:0;
margin-bottom: 0px;
background:#999;
z-index: 1;
}
#navigator-toolbox[inFullscreen]:hover {
height: 72px;
margin-bottom: -64px;
opacity:1;
}
#content-deck[inFullscreen]{
position:relative;
z-index: 0;
}
#titlebar-buttonbox[inFullscreen]{
opacity:0;
height: 4px;
overflow: hidden;
transition:.2s linear all;
}
#titlebar-buttonbox[inFullscreen]:hover{
opacity:1;
height: auto;
}
由cor-el于
所有回复 (5)
SAFE MODE
- https://support.mozilla.org/kb/Safe+Mode
- https://support.mozilla.org/kb/Troubleshooting+extensions+and+themes
In Firefox Safe mode these changes are effective:
- all extensions are disabled (about:addons)
- default theme is used (no persona)
- userChrome.css and userContent.css are ignored (chrome folder)
- default toolbar layout is used (file: localstore-safe.rdf)
- Javascript JIT compilers are disabled (prefs: javascript.options.*jit)
- hardware acceleration is disabled (Options > Advanced > General)
- plugins are not affected
- preferences are not affected
TEST
Yes. That is how Full Screen mode works on Mac. If the code in userChrome.css is working for you then use it because the Old Lion Fullscreen extension that was previously recommended no longer woks like you noticed.
I don't know if this will be fixed in OS X 10.13 or that it still behaves this way.
Pkshadow said
SAFE MODEIn Firefox Safe mode these changes are effective:
- https://support.mozilla.org/kb/Safe+Mode
- https://support.mozilla.org/kb/Troubleshooting+extensions+and+themes
TEST
- all extensions are disabled (about:addons)
- default theme is used (no persona)
- userChrome.css and userContent.css are ignored (chrome folder)
- default toolbar layout is used (file: localstore-safe.rdf)
- Javascript JIT compilers are disabled (prefs: javascript.options.*jit)
- hardware acceleration is disabled (Options > Advanced > General)
- plugins are not affected
- preferences are not affected
Thank you for your reply. Unfortunately, that description of Safe Mode isn't of much help in this particular situation. Thanks for trying to help, though.
cor-el said
Yes. That is how Full Screen mode works on Mac. If the code in userChrome.css is working for you then use it because the Old Lion Fullscreen extension that was previously recommended no longer woks like you noticed. I don't know if this will be fixed in OS X 10.13 or that it still behaves this way.
Thank you for you reply. That is unfortunate. The presence of the 'Hide Toolbars' option makes me wonder if this is expected behaviour, or just a bug that is (hopefully) going to be fixed.
I will continue to use the code in userChrome.css, and maybe try to modify it myself to work better until someone creates a Quantum-compatible extension that does this.
Again, thank you for chiming in.