How do I disable the englarged address bar when I focus on it?
As of Firefox 75, the address bar plumps out in an "enlarged" state. This is a new feature of Firefox 75, announced here: https://blog.mozilla.org/blog/2020/04/07/latest-firefox-updates-address-bar-making-search-easier-than-ever/
I'm wondering: how can I revert this back to how it was? I don't want it to plump out since it partly covers up the surrounding UI elements. I have a muscle memory for sometimes minimizing this bar with Escape, then clicking one of my bookmarks or one of the UI elements. I haven't had an issue seeing the address bar before, so this new feature is a detriment to me.
Thank you
被采纳的解决方案
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height: 28px !important;
--urlbar-toolbar-height: 30px !important;
width: 100% !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container,
#urlbar-input-container {
height: var(--urlbar-height) !important;
width: 100% !important;
padding-block: unset !important;
padding-inline: unset !important;
transition: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: 0 1px 4px rgba(0,0,0,.05) !important;
animation: none !important;
}
It is not that difficult to create if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a plain text file with the name (name is case sensitive). In this text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named .txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the file.
See also:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
See:
定位到答案原位置 👍 4所有回复 (15)
adjust
browser.urlbar.update1 browser.urlbar.update1.interventions browser.urlbar.update1.searchTips browser.urlbar.update1.view.stripHttps browser.urlbar.update2.expandTextOnFocus
in about:config to false, specifically the last one, but I believe you may have to do most of them to get it to revert back.
Hey Eve, thanks for your help. I had this set to false by default already, apparently: browser.urlbar.update2.expandTextOnFocus
I tried setting that to true and back, and toggled the other ones that you mentioned, but the URL bar still expands outward.
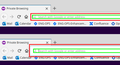
To give a visual (and maybe to better explain it for anyone else reading this), I've attached an example of the border expansion. Between the open and closed states, the red section changes size. The green-highlighted section is the area where I can actually type. I don't expect the red-highlighted section to change size.
Did you close and restart Firefox after modifying update1 prefs because some prefs are cached and only evaluated when Firefox is started or a new window is opened ?
选择的解决方案
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#urlbar[breakout],
#urlbar[breakout][breakout-extend] {
--urlbar-height: 28px !important;
--urlbar-toolbar-height: 30px !important;
width: 100% !important;
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container,
#urlbar-input-container {
height: var(--urlbar-height) !important;
width: 100% !important;
padding-block: unset !important;
padding-inline: unset !important;
transition: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: 0 1px 4px rgba(0,0,0,.05) !important;
animation: none !important;
}
It is not that difficult to create if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a plain text file with the name (name is case sensitive). In this text file you paste the text posted. On Mac you can use the TextEdit utility to create the userChrome.css file as a plain text file.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named .txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the file.
See also:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
See:
由cor-el于
cor-el, that last comment solved the issue. Thank you for your help!
the pop-up urlbar is a terrible idea that no one has asked for, if you are trying to copy other web browsers UI let me tell you that FF UI is the best out there, so please don't ruin it with the pop-up urlbar and bulky suggestions. if i wanted them i would just change the UI density to Normal or Touch.
it's true I can use userChrome.css to Nudge this, but what about future updates what if you chose to remove the "toolkit.legacyUserProfileCustomizations.stylesheets" function.
CypherSoc said
the pop-up urlbar is a terrible idea that no one has asked for, if you are trying to copy other web browsers UI let me tell you that FF UI is the best out there, so please don't ruin it with the pop-up urlbar and bulky suggestions. if i wanted them i would just change the UI density to Normal or Touch. it's true I can use userChrome.css to Nudge this, but what about future updates what if you chose to remove the "toolkit.legacyUserProfileCustomizations.stylesheets" function.
I agree. I prefer FF to Chrome just for the UI. I love that I can have search, chronology, download buttons without having to download extensions. The enlarged address bar is dreadful. I would really like to know what was the meaning of that, in their idea.
There are no plans to disable userChrome.css and userContent.css. However browser.urlbar.update1 is already removed in the current Firefox Nightly build (77.0a1) and some other megabar prefs are planned to be removed as well. The browser.urlbar.update* prefs are only available temporarily because this feature is under development.
See also:
@cor-el Thanks for the userChrome.css script.. it works great.. But before FF 75, the dropdown list of suggestions from the address bar used to be wider.. i.e. fill the entire width of the screen.. How do I revert to that via userChrome?
I am getting the blown up URL bar when I start Firefox.
With older versions of Firefox, I only needed to do the true\false toggles in about:config. That fixed it. But Firefox updated itself today. That method no longer works. I tried the userChrome.css method mentioned in this thread and that did not work either.
Any way now to get the URL bar to not be in an enlarged state when Firefox is launched?
@mikesol1 userChrome.css is the only way after FF 77. Make sure you toggle toolkit.legacyUserProfileCustomizations.stylesheets to true & then restart firefox.
由version365于
To all: Please disable Firefox autoupdate after version 76, because in Firefox 77 they are killing options to disable browser.urlbar.update1 from about:config (how stupid this decision was on developer side)...
@version365 --
Thank you!! That toggle did it!
由mikesol1于
The userChrome.css hack isn't perfect, though. It moves the urlbar up and doesn't change the large spacing when typing between the suggestions that pop up
@ev3commander
Choose your userChrome styling by only selecting options from here.. https://www.userchrome.org/megabar-styling-firefox-address-bar.html#mbarstyler