Can we display a vertical tree (dashed lines) below expanded folders in the folder pane ?
Hi all,
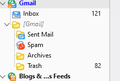
Is there a way to display a vertical dashed line (a tree) below expanded folders in folder pane, the same way it's displayed in the message threads pane ? Is there a css customization to do that easily ? Please see the picture below to understand what I mean. On the right, below expanded threads, you have dashed vertical lines that represent the tree structure. I wish we had the same kind of tree displayed in the folder pane.
Thanks !
所有回复 (4)
This code applies solid lines:
#folderTree treechildren::-moz-tree-line {
visibility: visible !important;
}
#folderTree treechildren::-moz-tree-line(selected, focus) {
border-color: #FFFFFF !important;
}
Not sure how to style the lines, e.g. dotted, dashed, solid.
https://ilias.ca/blog/2011/10/how-to-add-thread-lines-in-thunderbird-for-mac/
Help/Troubleshooting, Profile Folder, Open Folder, close TB, create a new folder named chrome, create a new document in chrome with a text editor, name it userChrome.css, Save as type: All files *.*, copy in the above code, change the colour as desired. Toggle toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
Thank you sfhowes ! That's a good start. However the display becomes ugly with several folders and subfolders, because the line is not interrupted on folders that have a ">" sign in front of them (as in the thread pane). Would there be a way to specify that ? Is there a CSS selector that would allow the line to be interrupted on a folder that has children ? I've tried something like this, but it doesn't work : make the line visible only on folders that have no children :
#folderTree treechildren::-moz-tree-line(empty) {
visibility: visible !important;
}
I don't know how to do that, but there's probably someone on another forum, such as mozillazine or reddit, who does. Here is another example that achieves the same result above:
https://groups.google.com/g/mozilla.support.thunderbird/c/0JpOXim7eMM/m/AwpTDhWzBQAJ
/* ::::: lines connecting cells ::::: */
treechildren::-moz-tree-line {
visibility: visible;
}
tree[seltype="cell"] > treechildren::-moz-tree-line,
tree[seltype="text"] > treechildren::-moz-tree-line,
treechildren::-moz-tree-line {
border: 1px dotted rgba(24, 24, 24, .32);
}
由sfhowes于
Thanks again,
I've asked the question on MozillaZine. In the meantime, I found this page that describes the properties of treechildren elements :
https://developer.mozilla.org.cach3.c.../Styling_a_Tree https://developer.mozilla.org.cach3.com/en/XUL_Tutorial/Styling_a_Tree
Fortunately, there are properties to select some specific rows in the tree. Unfortunately, the ones I'm interested in don't work...
For instance, the "open" property works, so I'm able to do this to make it a little bit nicer :
#folderTree treechildren::-moz-tree-line {
visibility: visible !important;
}
#folderTree treechildren::-moz-tree-line(open) {
visibility: hidden !important;
}
The "container", "leaf", "closed" properties on the -moz-tree-line pseudo element do not apply to the rows I would like (they usually apply to every row of the tree, even leaf rows that contain only one folder with no subfolders).
I'll post again here it I find a way to make it better.