insecure website
Noted some articles mention this but still kind find resolution
https://support.mozilla.org/en-US/questions/1197593
I dont want firefox to complain about insecure websites everytime I try to access one with using http. many of corp sites require user/pass and are not https compliant. how do make default allow access to login to http sites?
In addition, when I try to login to site that is insecure, I do not see how to allow permissions when I click on "i" and right click to open permissions. which option allows insecure password access the site? see attached
System - win10, firefox 57
rgds GL
All Replies (14)
Please uninstall Firefox. Then Delete the Mozilla Firefox Folders in C:\Program Files and C:\Program Files(x86) Then restart system. Then run Windows Disk Cleanup. (Note: This should be Pinned and run Weekly, If never done below expect 10's of gig's) Then run it again and click the button that says Cleanup System Files. Note: your Firefox Profile is saved. But you should make a back up before you do :
- https://support.mozilla.org/en-US/kb/back-and-restore-information-firefox-profiles
- https://support.mozilla.org/en-US/kb/export-firefox-bookmarks-to-backup-or-transfer
Reinstall with Current Release Firefox 57.0.4 with a Full Version Installer
We are trying, so do this, if does not work other tricks can do. Please let us know if this solved your issue or if need further assistance.
gliu71 said
I dont want firefox to complain about insecure websites everytime I try to access one with using http. many of corp sites require user/pass and are not https compliant. how do make default allow access to login to http sites?
Firefox may show a warning on the login form on HTTP sites, but it won't block you from logging in. Is this what you're seeing:

That warning panel should appear below the user name and/or password field, but depending on the site's styling, it might block the field. In that case, you can clear it by tapping the Esc key.
If you do not want to see the warning on your HTTP logins, you can remove it permanently as follows:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste insec and pause while the list is filtered
(3) Double-click the security.insecure_field_warning.contextual.enabled preference to switch the value from true to false
(4) Assume this login could be easily stolen and avoid re-using it on important sites
Does that help, or is there more of an issue than the warning panel?
gliu71 said
In addition, when I try to login to site that is insecure, I do not see how to allow permissions when I click on "i" and right click to open permissions. which option allows insecure password access the site? see attached
I don't know if there is a permission that is needed, but if you think there is, could you re-upload the image? It didn't come through the first time.
Hello
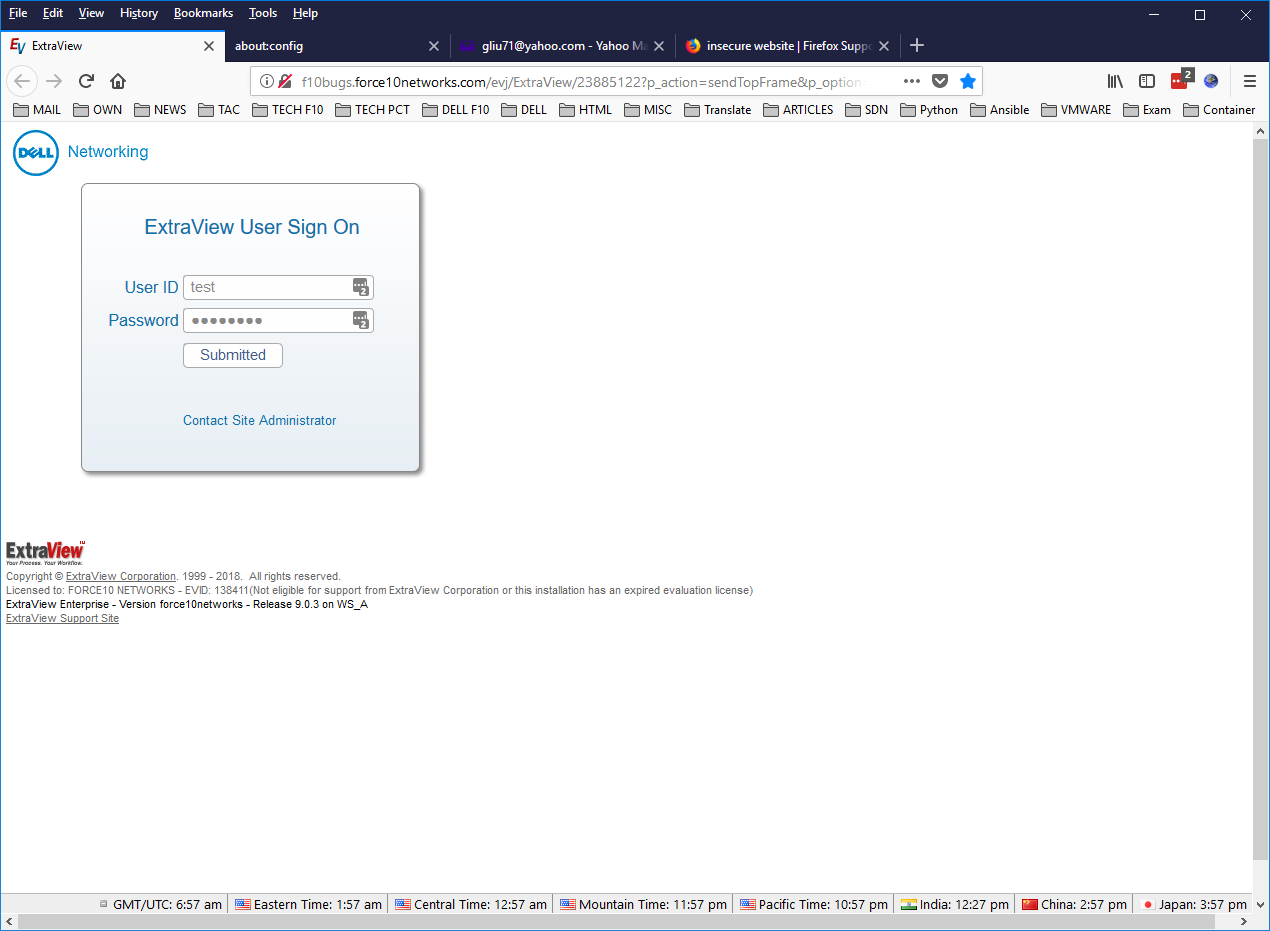
I have set the insecure field to false see attached untitled1. STill doesnt work
When I access site and try to login, firefox doesnt do anything after click on submit button to login see attached untitiled2/3
I have remove firefox, delete mozilla profiles, installed again 57.0.4
Using chrome no issue access site
One thing that makes me weird is the name of the site itself. Only malicious sites or ads site would have such a name for the site. That to me would be a Red Flag the site is not what you think it is.
gliu71 said
When I access site and try to login, firefox doesnt do anything after click on submit button to login
The address http://f10bugs.force10networks.com/ does not load for me (times out in Firefox, reset in Chrome), so I can't investigate the form myself.
Do you want to check for error messages in the Web Console? You can open that panel in the lower part of the tab below the page using either:
- Ctrl+Shift+k (Mac: Command+Alt+k)
- "3-bar" menu button > Developer > Web Console
- (menu bar) Tools > Web Developer > Web Console
Then reload the page in the top part of the tab. This may generate some error messages immediately, but I'm more interested in what appears after you fill your login and click the submit button. Normally there would be another request, with a resulting response (or no response) and potentially one or more messages.
All
The site I am trying to access is an internal employee site. It can only be access via VPN. You wont be able to access it.
PLease see error below
An unbalanced tree was written using document.write() causing data from the network to be reparsed. For more information https://developer.mozilla.org/en/Optimizing_Your_Pages_for_Speculative_Parsing 23885122:79 unreachable code after return statement [Learn More] EVCommon.js:327:195 Password fields present on an insecure (http://) iframe. This is a security risk that allows user login credentials to be stolen. [Learn More] 23885122 SecurityError: Permission denied to access property "name" on cross-origin object 23885122:53
As per original email, how do I disable the above check. There are alot of internal sites that require user/pass to login and are not http enabled. I cannot use firefox anymore for these sites yet they work on IE or Chrome
GL
gliu71 said
- An unbalanced tree was written using document.write() causing data from the network to be reparsed. ... 23885122:79
- unreachable code after return statement ... EVCommon.js:327:195
- Password fields present on an insecure (http://) iframe. This is a security risk that allows user login credentials to be stolen. ... 23885122
- SecurityError: Permission denied to access property "name" on cross-origin object ... 23885122:53
I don't know whether the first two script errors are relevant. If you reload the page, do they reappear while the page is rendering, or do they appear after some interaction with the page?
Note: Firefox 57 has changed how it works with older pages that use "Quirks Mode", which is triggered by not declaring a DOCTYPE with a recognizable HTML standard. That may break some older pages.
The third point is just informational. You already know that and it doesn't affect your ability to use the page.
The fourth point may refer to an iframe in the page that loads content from a different server. However, that's just a guess and I don't know whether it would cause serious issues. If you open Firefox's Network Monitor in the lower part of the tab and then reload the page, can you see any HTML content loading from other servers that might trigger this error?
Actually, on second reading --
Password fields present on an insecure (http://) iframe.
-- the fact that this page is framed could present additional issues.
Try right-clicking the background of the login form area, expand the This Frame submenu, and launch the framed page in a new tab. Does the page work any better in a new tab?
Hello
On 1st point
>>error appear without interaction if I refresh page
Note: Firefox 57 has changed how it works with older pages that use "Quirks Mode", which is triggered by not declaring a DOCTYPE with a recognizable HTML standard. That may break some older pages.
The third point is just informational. You already know that and it doesn't affect your ability to use the page.
The fourth point may refer to an iframe in the page that loads content from a different server. However, that's just a guess and I don't know whether it would cause serious issues. If you open Firefox's Network Monitor in the lower part of the tab and then reload the page, can you see any HTML content loading from other servers that might trigger this error?
>>i dont think so. pls see attached.
When I click on submit to login. console outputs following error
SecurityError: Permission denied to access property "name" on cross-origin object.
Try right-clicking the background of the login form area, expand the This Frame submenu, and launch the framed page in a new tab. Does the page work any better in a new tab?
>>Opening frame new tab same issue.
Not sure if this would help but using google chrome, I can login succesfully. here is console logs from chrome
VM363 EVCommon.js:418 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 (anonymous) @ VM363 EVCommon.js:418 VM360 jquery.js:317 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. send @ VM360 jquery.js:317 ajax @ VM360 jquery.js:303 getButtonAndSubmenuHTML @ VM365 NavBar.js:9 initialize @ VM365 NavBar.js:41 (anonymous) @ 123508337?p_action=getMenu&p_option=security.LoginDisplay:264 i @ VM360 jquery.js:115 fireWith @ VM360 jquery.js:118 ready @ VM360 jquery.js:125 bY @ VM360 jquery.js:126 VM360 jquery.js:126 [Violation] 'DOMContentLoaded' handler took 260ms EVCommon.js:418 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 (anonymous) @ EVCommon.js:418 EVCommon.js:418 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 (anonymous) @ EVCommon.js:418 VM360 jquery.js:126 [Violation] 'DOMContentLoaded' handler took 239ms EVCommon.js:418 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
Sorry, I'm out of ideas.
I think the cross-origin error is significant, but I don't know why it's occurring. Perhaps it is related to the way the frames are injected into the page.
thx for your time. I'll just have to use Chrome then
On this I would say if it requires VPN then it becomes you and the VPN to fix the connection problems as the Browser only does what it giving to it. Anytime anyone tells me VPN - my reaction is talk to the VPN as they are the one that can cause or fix the problem with the connection as the Browser has nothing to do with VPN connections.
Hello
the VPN is required because its an internal corp website. Issue happens when I am at corp network which doesnt required vpn. So no, it has nothing to do with VPN
GL