tabs below address bar - an ongoing problem not fixed !!!
Ever since IE changed to tabs on top firefox coders followed like mindless automatons without any regard to/for Mozilla community and users. We are sick and tired of being ignored. We want/need tabs bellow address bar. Now, tell us how to simply get tabs below address bar or tell the coders to provide us with the option. And, we don’t care about any excuses as previously provided or outright ignored by them.
Soluzione scelta
You can try this code in userChrome.css, should work in most Firefox versions. I personally place the code in a separate file and use a @import url(tob-file.css); rule in userChrome.css.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* TABS: bottom - Firefox 65 and later - updated for 89+ */
/* https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.inc.css */
/* https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox */
/* ROOT - VARS */
/* you can adjust the CSS variables until it looks correct */
/* you can use the Browser Toolbox to get the toolbar heights */
*|*:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 25px !important;
--tab-min-width: 60px !important;
--tab-adjust: 3px; /* adjust tab bar 65-73 */
--tab-caption: 5px; /* caption buttons on tab bar */
}
/* TAB BAR - below nav-bar */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {
-moz-box-ordinal-group: 10 !important;
}
#TabsToolbar {
-moz-box-ordinal-group: 1000 !important;
}
#TabsToolbar {
display: block !important;
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* navigator-toolbox - PADDING */
*|*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
position: relative !important; /*89+*/
padding-bottom: calc(var(--tab-min-height) + 1px) !important; /*ADJUST*/
background-color: var(--toolbar-bgcolor) !important;
}
/* TabsToolbar with menubar and titlebar hidden - Firefox 65-73 */
*|*:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"])
#toolbar-menubar[autohide="true"] ~ #xTabsToolbar{
bottom: var(--tab-adjust); /*ADJUST*/
}
/* TABS: height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /*OPTIONAL*/
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* indicators *//*
*|*:root[privatebrowsingmode=temporary] .private-browsing-indicator {
position: absolute !important;
display: block !important;
right: 0px !important;
bottom: 0px !important;
width: 14px !important;
pointer-events: none !important;
}
*/
.private-browsing-indicator {display: none !important;}
.accessibility-indicator {display: none !important;}
/* Indicators - HIDE *//*
*|*:root:not([accessibilitymode]) .accessibility-indicator {display: none !important}
*|*:root:not([privatebrowsingmode=temporary]) .private-browsing-indicator {display: none !important}
*/
/* Drag Space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 20px !important;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* Hide window-controls and caption buttons on Tab Bar */
#TabsToolbar #window-controls {display: none !important;}
#TabsToolbar .titlebar-buttonbox-container {display: none !important;}
If you want to experiment with the Window Controls try this code:
/* window-controls - full screen */
#TabsToolbar[inFullscreen] #window-controls {
position: absolute !important;
display: block !important;
right: 0 !important;
bottom: 0 !important;
z-index: 1 !important;
}
#TabsToolbar[inFullscreen] #window-controls toolbarbutton {
display:inline-block !important;
margin: 0px -3px 0px -3px !important;
}
#TabsToolbar[inFullscreen] {padding-right: 90px !important;} /*ADJUST*/
If you want to experiment with the caption buttons. try this code:
/* caption buttons - TAB BAR */
*|*:root[tabsintitlebar]:not([inFullscreen]) #toolbar-menubar[autohide="true"]
~ #TabsToolbar .titlebar-buttonbox-container {
position: absolute !important;
display: block !important;
right: 0 !important;
bottom: var(--tab-caption) !important; /*ADJUST*/
height: var(--tab-min-height) !important;
/* visibility: hidden !important; /* visibility: hide caption buttons */
}
/* caption buttons - HEIGHT */
.titlebar-buttonbox-container .titlebar-button {
height: var(--tab-min-height) !important;
margin: 0px -5px 0px -5px !important;
padding: 0px !important;
}
/* caption buttons - PADDING */
*|*:root[tabsintitlebar]:not([inFullscreen="true"])
#toolbar-menubar[autohide="true"] ~
#TabsToolbar { padding-right: 90px !important; } /*ADJUST*/
Leggere questa risposta nel contesto 👍 1
Tutte le risposte (17)
Hi g7777, it's the same story since Firefox 57: you can use custom style rules in a userChrome.css file to modify the toolbar area. Are you already experienced with that, or do you need instructions?
As support volunteers, we do not program Firefox or make UI decisions. You have many choices to submit suggestions for changes, depending on your desired style of interaction:
Discussion Sites/Advocacy
- Mozilla Discourse: https://discourse.mozilla.org/
If none of the categories seem to fit, try https://discourse.mozilla.org/c/firefox-development - Reddit (monitored by Mozilla): https://www.reddit.com/r/firefox/
- I saw someone created a Change.org petition but I don't know who sees those
Limited Length Comments
- Feedback site: https://qsurvey.mozilla.com/s3/FirefoxInput/
- Twitter (Mozilla official): https://twitter.com/firefox
Bug Tracking System
- Unfortunately, new feature requests tend to get a low priority: https://bugzilla.mozilla.org/
- See: Bugzilla Etiquette
Thanx jscher, Been there done that. None of your suggestions work now. It’s the same old runaround. Maybe a good idea to get Mozilla CEO’s info and nag ‘em until he/she gets it. OR shame Mozilla and coders all over net. OR cost Mozilla financially and other usual ways to force companies to bend to user wishes.
Millions of users are absolutely livid about this. Unless Mozilla wants a war on their hands it better smarten up.
g7777 said
Been there done that. None of your suggestions work now.
Are you sure? I just tested it: [see email notification for YouTube link]
Modificato da jscher2000 - Support Volunteer il
Soluzione scelta
You can try this code in userChrome.css, should work in most Firefox versions. I personally place the code in a separate file and use a @import url(tob-file.css); rule in userChrome.css.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* TABS: bottom - Firefox 65 and later - updated for 89+ */
/* https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.inc.css */
/* https://developer.mozilla.org/en-US/docs/Tools/Browser_Toolbox */
/* ROOT - VARS */
/* you can adjust the CSS variables until it looks correct */
/* you can use the Browser Toolbox to get the toolbar heights */
*|*:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 25px !important;
--tab-min-width: 60px !important;
--tab-adjust: 3px; /* adjust tab bar 65-73 */
--tab-caption: 5px; /* caption buttons on tab bar */
}
/* TAB BAR - below nav-bar */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {
-moz-box-ordinal-group: 10 !important;
}
#TabsToolbar {
-moz-box-ordinal-group: 1000 !important;
}
#TabsToolbar {
display: block !important;
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
/* navigator-toolbox - PADDING */
*|*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
position: relative !important; /*89+*/
padding-bottom: calc(var(--tab-min-height) + 1px) !important; /*ADJUST*/
background-color: var(--toolbar-bgcolor) !important;
}
/* TabsToolbar with menubar and titlebar hidden - Firefox 65-73 */
*|*:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"])
#toolbar-menubar[autohide="true"] ~ #xTabsToolbar{
bottom: var(--tab-adjust); /*ADJUST*/
}
/* TABS: height */
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /*OPTIONAL*/
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* indicators *//*
*|*:root[privatebrowsingmode=temporary] .private-browsing-indicator {
position: absolute !important;
display: block !important;
right: 0px !important;
bottom: 0px !important;
width: 14px !important;
pointer-events: none !important;
}
*/
.private-browsing-indicator {display: none !important;}
.accessibility-indicator {display: none !important;}
/* Indicators - HIDE *//*
*|*:root:not([accessibilitymode]) .accessibility-indicator {display: none !important}
*|*:root:not([privatebrowsingmode=temporary]) .private-browsing-indicator {display: none !important}
*/
/* Drag Space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 20px !important;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* Hide window-controls and caption buttons on Tab Bar */
#TabsToolbar #window-controls {display: none !important;}
#TabsToolbar .titlebar-buttonbox-container {display: none !important;}
If you want to experiment with the Window Controls try this code:
/* window-controls - full screen */
#TabsToolbar[inFullscreen] #window-controls {
position: absolute !important;
display: block !important;
right: 0 !important;
bottom: 0 !important;
z-index: 1 !important;
}
#TabsToolbar[inFullscreen] #window-controls toolbarbutton {
display:inline-block !important;
margin: 0px -3px 0px -3px !important;
}
#TabsToolbar[inFullscreen] {padding-right: 90px !important;} /*ADJUST*/
If you want to experiment with the caption buttons. try this code:
/* caption buttons - TAB BAR */
*|*:root[tabsintitlebar]:not([inFullscreen]) #toolbar-menubar[autohide="true"]
~ #TabsToolbar .titlebar-buttonbox-container {
position: absolute !important;
display: block !important;
right: 0 !important;
bottom: var(--tab-caption) !important; /*ADJUST*/
height: var(--tab-min-height) !important;
/* visibility: hidden !important; /* visibility: hide caption buttons */
}
/* caption buttons - HEIGHT */
.titlebar-buttonbox-container .titlebar-button {
height: var(--tab-min-height) !important;
margin: 0px -5px 0px -5px !important;
padding: 0px !important;
}
/* caption buttons - PADDING */
*|*:root[tabsintitlebar]:not([inFullscreen="true"])
#toolbar-menubar[autohide="true"] ~
#TabsToolbar { padding-right: 90px !important; } /*ADJUST*/
Modificato da cor-el il
jscher2000 For some reason didn’t get your youtube link in my email or in private messages inbox in this forum. No problem as moderator cor-el’s code worked. Thank you.
cor-el This is very interesting code cor-el. 1st of all .. IT WORKED ! .. In both, Firefox and Tor. Thanx a million + .. literally more than million PPL will be thanking you .. and that’s just to start as it spreads.
Thanx for including variables for pretty colours, fade affect, private browsing mode and the rest. This also cleaned up some dead tabs [tab counter read 801 tabs, while we counted 897], speeded up tab loading with restore previous session option and tab managers, speeded up loading of pages, fixed other numerous page visuals [probably from previous hacks], and even let some pages to be loaded previously blocked by google recaptcha.
BTW; I just stuffed your whole code into a clean userChrome.css, as is, and let it ride. Rest of the computer club here is being more careful and having fun with it .. before they reference this page for you on other forums.
Kudos to you, be happy, do a happy dance or whatever it is you do when all comes together for you. Cheers
cor-el, the code worked, but changed my titlebar from blue to white. How can I regain the blue? Thanks.
cor-el, I found the problem, it wasn't caused by the code. Thanks.
I tried the code but it's not working for me. I have Firefox 84. It upgraded without my knowledge last night and I am really annoyed with the tabs all the way up. Do I need to do something more than putting that code in my userChrome.css?
trekrjill said
I tried the code but it's not working for me. I have Firefox 84. It upgraded without my knowledge last night and I am really annoyed with the tabs all the way up. Do I need to do something more than putting that code in my userChrome.css?
Did you set the preference (Firefox 69 and later):
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste userprof and pause while the list is filtered
(3) Double-click the toolkit.legacyUserProfileCustomizations.stylesheets preference to switch the value from false to true
Firefox then should check your profile's chrome folder for userChrome.css and userContent.css files at the next startup.
jscher2000 said
trekrjill said
I tried the code but it's not working for me. I have Firefox 84. It upgraded without my knowledge last night and I am really annoyed with the tabs all the way up. Do I need to do something more than putting that code in my userChrome.css?Did you set the preference (Firefox 69 and later):
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box in the page, type or paste userprof and pause while the list is filtered
(3) Double-click the toolkit.legacyUserProfileCustomizations.stylesheets preference to switch the value from false to true
Firefox then should check your profile's chrome folder for userChrome.css and userContent.css files at the next startup.
I did your preference instructions and restarted and it didn't help. The tabs are still all the way on the top. :/
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a plain text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close (Quit/Exit) and restart Firefox when you create or modify the userChrome.css file.
See also:
- https://www.userchrome.org/what-is-userchrome-css.html
- https://www.userchrome.org/how-create-userchrome-css.html
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
See:
2 things:
1) Firefox 84.0.2. Mac, BigSur 11.1. Same issue. The css doesn't seem to resolve the tabs on top issue anymore. Would/Could someone please confirm with this version (explicitly 84) of Firefox?
Yes - The toolkit.legacyUserProfileCustomizations.stylesheets is set to true. Yes - /Users/USERNAME/Library/Caches/Mozilla/updates/Applications/Firefox/chrome/userChrome.css exists with the content from cor-el's 9/23/20, 2:24 PM post in this thread.
(Deepest thanks to you cor-el for all the work that you have done on this issue. Yours seems to be the only voice left on the internet that actually has clearly structured aid on this and appears to be even remotely current as of this date.)
2) This is an ongoing concern/preference that I (and others it seems) have been wrangling with, to incredible levels of frustration, for years, and years, and years.
Does anyone know any other browser that more easily accommodates tabs below the address bar (tabs on bottom)?
Modificato da XZ il
This path does not look right at all:
XZ said
/Users/USERNAME/Library/Caches/Mozilla/updates/Applications/Firefox/chrome/userChrome.css
Check the location of your currently live profile folder on the Troubleshooting Information page. See Step #1 in my article here:
https://www.userchrome.org/how-create-userchrome-css.html
This video is rather old now, but I assume Finder works pretty much the same way these days:
jscher2000 said
This path does not look right at all:
Nice catch. Thank you jscher2000.
I punched the wrong button on the Firefox "Troubleshooting" page and landed in the "Update" folder instead of the "Profile" folder. (Screenshot attached.)
I moved the directory/file accordingly: /Users/USERNAME/Library/Application Support/Firefox/Profiles/hwwr7547.default-release/chrome/userChrome.css
However it still didn't work.
I then changed the file to reflect the changes in the following article for Firefox versions beyond v72: https://www.codehaven.co.uk/firefox/firefox-72-tabs-on-bottom-fixed-yet-again/
Still no luck.
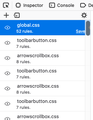
Per your (jscher2000) video, checking via "Firefox > Web Developer > Browser Toolbox > Style" I learned the following: There are a glut of .css files and the bloody thing is not alphabetized nor otherwise sort-able/searchable (at least that I saw). (Screenshot attached.) Manually digging through a few times, I did not find the userChrome.css file.
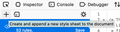
So I made one there via the toolbox's "+" Button. (Screenshot attached.)
Saving to the appropriate path was also a nuisance since Apple removed any kind of path bar from Finder's Save and hides the Library folder. "Command+Shift+G" for any others unaware.
Ultimately this worked, and it's beautiful. (Screenshot attached.)
My recommendations to any others trying to do this in the future:
Change the About:Config preference and go directly to the Toolbox to make the .css file.
Thanks to you all for your help, to this thread, and especially to you Jefferson and cor-el.
Mozilla and Apple: FU.
Modificato da XZ il
deleted duplicate post
Modificato da XZ il
Whoever figured that out: I owe you a beer or such (if you're in Germany, be my BBQ guest.)
However, as the tab buttons were cut off at the lower edge I had to increase the bold values for better visibility (especially with "density" for functional elements is set to "touch mode"):
--tab-min-height: 25px !important; /* adjust */
--tab-min-width: 60px !important; /* adjust */
--personal-toolbar-height: 22px; /* personal-toolbar 22px */
duplicate post deleted
Modificato da firefox1213 il