What is the CSS Code to remove this context menu?
Hello,
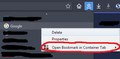
What is the CSS code that I have to add to the UserChrome file to remove the following context menu item added by the "Multi Account Containers" extension?
Thanks in advance.
Tutte le risposte (20)
I think that this would be this code in userChrome.css:
#open-bookmark-in-container-tab { display:none!important; }
- firefox_multi_account_containers-7.1.0-fx.xpi/js/background/assignManager.js
cor-el said
I think that this would be this code in userChrome.css:#open-bookmark-in-container-tab { display:none!important; }
- firefox_multi_account_containers-7.1.0-fx.xpi/js/background/assignManager.js
Thanks for the reply.
I tried your suggestion but it had no effect unfortunately...
OK. I took a closer look. The MAC extension has a checkbox on its preferences page on the about:addons page to enable/disable this feature.
If you still want to use userChrome.css then try either of these lines:
#_testpilot-containers-menuitem-_open-bookmark-in-container-tab {display:none!important;}
menu[label="Open Bookmark in Container Tab"] {display:none!important;}
cor-el said
OK. I took a closer look.
The MAC extension has a checkbox on its preferences page on the about:addons page to enable/disable this feature.
If you still want to use userChrome.css then try either of these lines:
#_testpilot-containers-menuitem-_open-bookmark-in-container-tab {display:none!important;}
menu[label="Open Bookmark in Container Tab"] {display:none!important;}
Thanks for the heads up. I saw that option when the extension was installed but thought it was for being able to access the bookmarks menu when a container was active since it mentions nothing about the context menu... I deselected the box and it took care of it.
I have noticed more of a similar occurrence with this extension though. For example, I created a container called "Google" for google products such as the search engine page and youtube. Now whenever I left click on assets from these pages I am presented with 2 additional context items that I do not want since they will never be utilized. What is the code to remove these in the following image?
Thanks again.
You can use this format to remove menu items with a specific label.
- menu[label="Open Link in New Google Tab"] {display:none!important;}
- https://developer.mozilla.org/en-US/Tools/Browser_Toolbox
cor-el said
You can use this format to remove menu items with a specific label.
- menu[label="Open Link in New Google Tab"] {display:none!important;}
- https://developer.mozilla.org/en-US/Tools/Browser_Toolbox
Thank you.
That took care of the first one but I tried swapping the rule to the following and nothing changed:
menu[label="Firefox Multi-Account Containers"] {display:none!important;}
Any ideas?
I tried enabling the developer settings you linked to and using the inspector but it's only bringing up the code on the page for the asset itself and not the actual context item.
Under what conditions is this "Firefox Multi-Account Containers" item added to the context menu as I haven't see this yet ?
cor-el said
Under what conditions is this "Firefox Multi-Account Containers" item added to the context menu as I haven't see this yet ?
The second image attached to post #5 in this thread shows the context menu item I am referencing.
OK. I see this context menu item if I open a page in a container tab. It looks the same as the other menu items, so menu[label="xxx"] should work.
Doesn't this code work for you ?
- menu[label="Firefox Multi-Account Containers"] {display:none!important;}
cor-el said
OK. I see this context menu item if I open a page in a container tab. It looks the same as the other menu items, so menu[label="xxx"] should work. Doesn't this code work for you ?
- menu[label="Firefox Multi-Account Containers"] {display:none!important;}
Unfortunately not.
As you can see by my previous post that is exactly what I already tried and it has no effect.
That code works for me, so there might be a problem with userChrome.css.
Can you post the content of your userChrome.css file ?
cor-el said
That code works for me, so there might be a problem with userChrome.css. Can you post the content of your userChrome.css file ?
I changed the order of some items in my UserChrome file and now it's working. I guess there must have been a conflict with the prior ordering of code. However, the seperator above the "Firefox Multi-Account Containers" context menu item is still present. What do I need to add to remove that as well?
Also, I noticed that the "Open Link in New Google Tab" is only removed on the actual google.com website. When you left click assets on youtube which I have restricted to the same container because it's a google product, it's still present. Does it have to be entered into the UserChrome file differently in order to take effect on youtube as well?
Thanks again.
Modificato da Malice il
It would still be best to post the content of userChrome.css, so we can check the file for possible issues.
cor-el said
It would still be best to post the content of userChrome.css, so we can check the file for possible issues.
Removed.
Modificato da Malice il
cor-el said
It would still be best to post the content of userChrome.css, so we can check the file for possible issues.
Edit but no reply?
You have quite a lot context menu items blocked via your userChrome.css file.
Are there any items left or is you intention to show nothing if you (accidentally) right-click ?
The menuseparator above "Firefox Multi-Account Containers" doesn't have an ID, so it is hard(er) to hide via a selector. You cant try :nth-child(xx) or :nth-last-child(1)).
cor-el said
You have quite a lot context menu items blocked via your userChrome.css file. Are there any items left or is you intention to show nothing if you (accidentally) right-click ? The menuseparator above "Firefox Multi-Account Containers" doesn't have an ID, so it is hard(er) to hide via a selector. You cant try :nth-child(xx) or :nth-last-child(1)).
Where abouts?
Do I add this to the previous two pieces of code?
This code works for me:
#contentAreaContextMenu > menuseparator:nth-last-of-type(1),
#contentAreaContextMenu > menu[label="Firefox Multi-Account Containers"] {display:none!important;}This selector works as well, but might be less stable as any element that is added to the context menu makes an adjustment necessary.
#contentAreaContextMenu > menuseparator:nth-child(95)
Modificato da cor-el il
cor-el said
This code works for me:#contentAreaContextMenu > menuseparator:nth-last-of-type(1), #contentAreaContextMenu > menu[label="Firefox Multi-Account Containers"] {display:none!important;}
This selector works as well, but might be less stable as any element that is added to the context menu makes an adjustment necessary.
#contentAreaContextMenu > menuseparator:nth-child(95)
Awesome. That took care of it. Thank you.
So now just the last issue that I mentioned earlier still remains:
Why is the code for the "Open Link in New Google Tab" only taking effect on the google website and not the youtube website despite both being restricted to the same "google" container that I created?
Quote: Why is the code for the "Open Link in New Google Tab" only taking effect on the google website and not the youtube website despite both being restricted to the same "google" container that I created?
That is not possible. You can only use code in userChrome.css to hide this menu item. It is not possible to do this only on specific websites or in a specific container. You can only do this for content on web pages via userContent.css.