userChrome.css - Help With Customizing Tabs (part 2)
Hi All,
I would like the content area of my tabs moved up so that the box is filled with the actual tab color, without the white background, and also the text will be vertically centered. Right now, the text is dropping too close to the bottom of the tab.
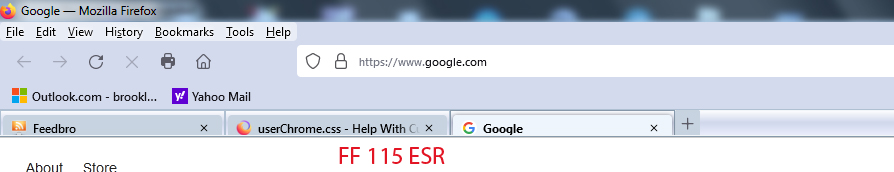
Had this looking very nice in FF 88 with the same code, as you can see in the attached images, but it seems to render differently in FF 115 ESR and FF 125.
Below is some code I used to style the tabs, but the problem exists without this code as well.
I've also included some "tabs on bottom" code I'm using as well at the very bottom.
Would sure like to get those Classic Toolbar Buttons working again too (shown in the second image), but that will be a later request :)
Any help is appreciated.
Thanks!
/* Highlight non-selected tabs on mouseover */ .tabbrowser-tab:not([selected]):hover .tab-content {
background-color: #dbe3eb !important;
}
- TabsToolbar {
-moz-box-ordinal-group: 3 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 25px !important;
background-image: url("bkmr_back.gif") !important;
border-top: 1px solid #afc0d2 !important;
border-bottom: 1px solid #8698aa !important;
}
/* Background color of selected tab */ .tab-background[selected="true"] {
background-attachment: none!important; background-image: none!important; background-color: #eef5fc !important;
}
/* Background color of non-selected tab */ tab-background:not([selected]) {
color: #000000 !important; background-color: #c7d3e0 !important;
}
/* Border color & bold text for selected tab */
- TabsToolbar .tabbrowser-tab[selected] {
font-weight: 700 !important; color: #000 !important; border-top: 1px solid #8698aa !important; border-left: 1px solid #8698aa !important; border-right: 1px solid #8698aa !important;
}
/* Border color & normal text for non-selected tab */
- TabsToolbar .tabbrowser-tab:not([selected]) {
font-weight: 600 !important; color: #000 !important; border-top: 1px solid #afc0d2 !important; border-left: 1px solid #afc0d2 !important; border-right: 1px solid #afc0d2 !important;
}
/* -------------- TABS ON BOTTOM --------------- */ /* TABS: below nav-bar - updated for 89+ | 108+ | 113+ */
- |*:root {
--tab-toolbar-navbar-overlap: 0px !important; --tab-min-height: 25px !important; /* adjust */ --tab-min-width: 80px !important; /* adjust */
}
- navigator-toolbox #TabsToolbar {
position: absolute !important; bottom: 0; /* height: 27px !important; */ height: 28px !important; width: 100vw !important;
}
/* navigator-toolbox - padding */
- |*:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
position: relative !important; /*89+*/ padding-bottom: calc(var(--tab-min-height) + 1px) !important; /*adjust*/ background-color: var(--toolbar-bgcolor) !important;
}
/* TABS: HEIGHT */
- tabbrowser-tabs,
- tabbrowser-arrowscrollbox,
- tabbrowser-tabs .tabbrowser-tab {
min-height: var(--tab-min-height) !important; max-height: var(--tab-min-height) !important;
}
.tab-stack {
height: var(--tab-min-height) !important;
}
- TabsToolbar {
height: var(--tab-min-height) !important; margin-bottom: 0px !important; /* box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /*optional*/ /* background-color: var(--toolbar-bgcolor) !important; */ color: var(--toolbar-color) !important;
}
/* drag space */ .titlebar-spacer[type="pre-tabs"], .titlebar-spacer[type="post-tabs"] {
width: 40px;
}
/* Override vertical shifts when moving a tab */
- navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
- navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important; margin-bottom: unset !important;
}
- navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* hide indicators and caption buttons */
- TabsToolbar .private-browsing-indicator {display: none !important;}
- TabsToolbar .accessibility-indicator {display: none !important;}
- TabsToolbar .titlebar-buttonbox-container {display: none !important;}
- TabsToolbar #window-controls {display: none !important;}
/* -------------- TABS ON BOTTOM --------------- */
Endret
Valgt løsning
I found a solution for highlighting my "newtab" button on hover.
The problem was only the button itself was being highlighted, not the '+' SVG image inside the button, or in my case the custom .PNG image of the green '+' sign.
It appears I needed the 2 statements at the bottom of this code to handle the task. I don't think it was so complex to do in FF 88, but apparently lots of things have changed.
If there is a better way to do this, I welcome comments.
#tabs-newtab-button {
padding: 4px !important;
list-style-image: url("newtab_18x18.png") !important;
background-color: #c7d3e0 !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
border-top: 1px solid #8698aa !important;
border-left: 1px solid #8698aa !important;
border-right: 1px solid #8698aa !important;
margin-top: 4px !important;
margin-bottom: -3px !important;
}
#tabs-newtab-button:hover { background-color: #dbe3eb !important }
#tabs-newtab-button:hover > .toolbarbutton-icon { background-color: #dbe3eb !important }
Les dette svaret i sammenhengen
👍 0
All Replies (5)
To move an item to the top, you need to use "order: -1" (default is order:0 whereas -moz-box-ordinal-group defaults to 1).
Right, so that's what I have above.
Will that code make "Open Link in New Tab" the second menu option?
Because I tried it, but there was no change in the context menu when right-clicking on a link.
Slouch said
/* Open Link in New Window FIRST */
#context-openlink {
/* -moz-box-ordinal-group: 1 !important; */
order: 0 !important;
}
cor-el said
To move an item to the top, you need to use "order: -1"
Slouch said
Right, so that's what I have above.
You do not have a negative one for order in the code you posted previously. You have a zero.
Ah, thank you jscher2000. I thought cor-el meant to "apply" -1 to the previous values, meaning make them each one less.
Yes, this code achieves the goal...
#context-openlink {
order: -1;
}
Endret
Valgt løsning
I found a solution for highlighting my "newtab" button on hover.
The problem was only the button itself was being highlighted, not the '+' SVG image inside the button, or in my case the custom .PNG image of the green '+' sign.
It appears I needed the 2 statements at the bottom of this code to handle the task. I don't think it was so complex to do in FF 88, but apparently lots of things have changed.
If there is a better way to do this, I welcome comments.
#tabs-newtab-button {
padding: 4px !important;
list-style-image: url("newtab_18x18.png") !important;
background-color: #c7d3e0 !important;
border-top-left-radius: 3px !important;
border-top-right-radius: 3px !important;
border-top: 1px solid #8698aa !important;
border-left: 1px solid #8698aa !important;
border-right: 1px solid #8698aa !important;
margin-top: 4px !important;
margin-bottom: -3px !important;
}
#tabs-newtab-button:hover { background-color: #dbe3eb !important }
#tabs-newtab-button:hover > .toolbarbutton-icon { background-color: #dbe3eb !important }