Background colors on Firefox browser
How do I change Firefox Homepage background color? I need it to be other than white. I need the dropdown menus to be other than white also.
I have tried Firefox Color, Dark Themes, Options, etc.
I don't understand how to use Stylus or something like that.
The white hurts my eyes so severely that I refrain from using them.
I am using Windows 10 on a laptop.
所有回复 (3)
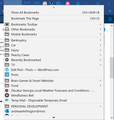
Hi , there is a setting to make drop-down menus "stick open" until you press Esc if that would help: (1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk. (2) In the search box above the list, type or paste pop and pause while the list is filtered (3) Double-click the ui.popup.disable_autohide preference to switch the value from true to false What userChrome.css rules did you try? Perhaps try something along these lines (example screenshot attached):
- PlacesToolbarItems menupopup > hbox {
color: blue !important; background: rgba(221, 238, 255, 0.3) none !important;
} That might not work in future versions due to changes in how bookmarks lists are displayed, but let's cross that bridge when we come to it. See also: https://www.userchrome.org/how-create-userchrome-css.html
' Hi , there is a setting to make drop-down menus "stick open" until you press Esc if that would help:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(2) In the search box above the list, type or paste pop and pause while the list is filtered
(3) Double-click the ui.popup.disable_autohide preference to switch the value from true to false
What userChrome.css rules did you try? Perhaps try something along these lines (example screenshot attached):
- PlacesToolbarItems menupopup > hbox {
color: blue !important; background: rgba(221, 238, 255, 0.3) none !important;
} That might not work in future versions due to changes in how bookmarks lists are displayed, but let's cross that bridge when we come to it. See also: https://www.userchrome.org/how-create-userchrome-css.html </blockquote>
Hii
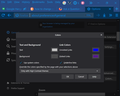
If you want to change the default page background color,
Click the ≡ Menu Button and choose Options. Click the Content icon. Click the Colors button. Next to Background, click the swatch and pick a color.