Sites with webkit font have issues rendering fonts (pixelated/blurry)
All Replies (10)
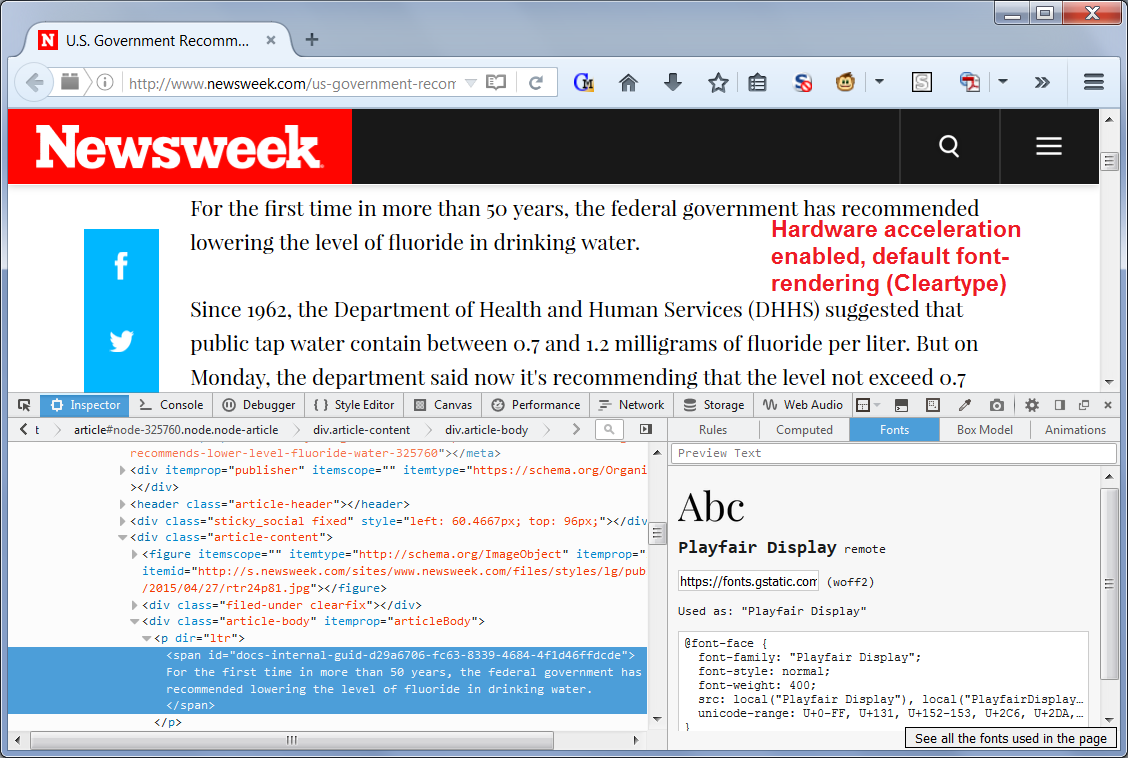
Here are the images with clear type on- see pixelation And clear type off, see the font is already blurred/antialiased without clear type.
HW accel on and off do same thing. I disabled /enabled directwrite, direct2d, etc The only thing that fixes it is disabling downloadable fonts but then yahoo mail doesnt display icons properly.
Why oh why are they doing smoothing on top of cleartype argh!
Same thing with 46.0.1 both 32 and x64
What font is Firefox using if you check that in the Inspector?
You can right-click and select "Inspect Element" to open the Inspector ("3-bar" menu button or Tools > Web Developer) with this element selected. You can check the font used for selected text in the Font tab in the right pane of the Inspector.
- https://developer.mozilla.org/Tools/Page_Inspector
- https://developer.mozilla.org/Tools/Page_Inspector/How_to/View_fonts
You may have accidentally zoomed web page(s). Reset the page zoom on pages that cause problems.
- View > Zoom > Reset (Ctrl+0/Command+0 (zero))
If you have made changes to Advanced font size settings like increasing the minimum/default font size then try the Default font size setting "16" and the Minimum font size setting "none" in case the current setting is causing the problem.
- Tools > Options > Content : Fonts & Colors > Advanced > Minimum Font Size (none)
Make sure that you allow pages to choose their own fonts.
- Tools > Options > Content : Fonts & Colors > Advanced: [X] "Allow pages to choose their own fonts, instead of my selections above"
It is better not to increase the minimum font size, but to use an extension to set the default page zoom to prevent issues with text not getting displayed properly.
Start Firefox in Safe Mode to check if one of the extensions ("3-bar" menu button or Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem.
- Switch to the DEFAULT theme: "3-bar" menu button or Tools > Add-ons > Appearance
- Do NOT click the "Refresh Firefox" button on the Safe Mode start window
Roboto remote
woff
Used as: "Roboto"
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 200;
src: url("../../Fonts/roboto/Roboto-Regular-webfont.eot?v=bcd5990bb255") format("embedded-opentype"), url("../../Fonts/roboto/Roboto-Regular-webfont.woff?v=4932a1b55bd4") format("woff"), url("../../Fonts/roboto/Roboto-Regular-webfont.ttf?v=4b1ef58e476b") format("truetype"), url("../../Fonts/roboto/Roboto-Regular-webfont.svg?v=148fe3b2ffcb") format("svg");
}
New page with the issue, this time I can't find anything stating webkit in the font, just remote.
I have HW accel off, since it messes with my video card clocks sometimes when gaming (RADEON r9 280, can get stuck in uvd mode by browser hw accel). If I disable cleartype in windows 10, the font looks fine but I see that it is smoothed, but the rest of the fonts are aliased. Screenshot is from safe mode. Tried disabling woff.enabled, same thing. Font sizes are back to stock double checked in about:config If I go back into normal mode and use ublock to block remote fonts it looks fine. Same if I uncheck allow pages to use their own fonts.
I think some remote font smoothing is bugging out with cleartype on in windows 10. Problem is that win10 cleartype applies to everything. Any way to blacklist an app in win10? Also, with hw accel on, works fine, but i mentioned the clocks issue which is an AMD driver thing.
You need to check the font on the newsweek.com website if there is where you have the problem.
Hardware acceleration gives the best font smoothing. But even with HWA active, this is an unattractive font for whatever reason. You could try a couple different things.
One is to override particular fonts with different ones. However, this takes some work to set up because the number of fonts in use is increasing all the time. But if nothing else helps, we can come back to this.
Another is to turn off Firefox's sub-pixel anti-aliasing feature. This will make downloadable fonts more blocky and pixelated, so it's a question of whether that is to your taste.
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful.
(2) In the search box above the list, type or paste font_r and pause while the list is filtered
(3) Double-click the gfx.font_rendering.cleartype_params.rendering_mode preference and change it from the default value of -1 to 2 and click OK. Not sure whether you'll see a different upon reloading the page or whether you need to exit Firefox and start it up again.
Here's my understanding of what the numbers do (as of Firefox 45):
// -1 or 0 = use default for font & size; // 4 = Natural; // 5 = Natural Symmetric
=> Sub-pixel anti-aliasing/positioning (smoothest with HWA)
// 1 = aliased; // 2 = GDI Classic;
=> GDI emulation (whole pixel rendering -- blocky)
// 3 = GDI Natural Widths;
=> GDI emulation with natural widths (?)
The newsweek page stopped having the issue, it's ever so slight at the top but I cannot load the page anymore because it keeps popping up with an ad to sign up. I grabbed this font which was slightest bit off before the popup.
Thing is, why are websites smoothing fonts, why can't we disable this and let cleartype do it?
Source Sans Pro system
Used as: "Source Sans Pro"
@font-face {
font-family: "Source Sans Pro";
font-style: normal;
font-weight: 400;
src: local("Source Sans Pro"), local("SourceSansPro-Regular"), url("https://fonts.gstatic.com/s/sourcesanspro/v9/ODelI1aHBYDBqgeIAH2zlNV_2ngZ8dMf8fLgjYEouxg.woff2") format("woff2");
unicode-range: U+0-FF, U+131, U+152-153, U+2C6, U+2DA, U+2DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
jscher2000 said
Thanks but I've tried it before using that and using font tuner addon, both do change rendering of the tab fonts but not these annoying fontsmoothed webpages.
With HWA on, yes I have no glitches, (I had to force direct2d though), but odd how usually the issue is solved with "turn off hwa".
I also see another post where people see since windows 10 update, the fonts got blurry. I can't find the thread now though, I didn't bookmark it because there was no solution.
I just want to disable websites from smoothing fonts. I've tried stylish CSS mods and all that, no luck.
This is not websites smoothing fonts. This is websites directing Firefox to download fonts, and Firefox smoothing (or not smoothing) the fonts.
I see, thanks for the explanation!
Why is there no setting that does this? I even disabled/enabled the clear type ones- no change.
I'm using nightly x64 now and same thing. I wish I could bind the hwa thread to my second GPU which won't affect gaming clocks!